Auftraggeber
Libero (i.V. BERNMOBIL)
Rolle
UX Lead
Partner
Dave Eggimann, Glue Software Engineering AG, Casalini Werbeagentur
Täglich nutzen hunderttausende Menschen in der Region Bern, Biel, Thun und Solothurn den öffentlichen Verkehr und damit den Libero Tarifverbund. Um den Online-Kauf des passenden Abos und Billets noch einfacher zu gestalten, lancierte der Libero-Webshop einen Relaunch. Herr Bürli begleitete das Projekt mit Nutzerforschung und User Interface Design.
Wer in Bern, Biel, Thun und Solothurn den öffentlichen Verkehr benutzt, bewegt sich im Libero Tarifverbund. Insgesamt 27 Transportgesellschaften chauffieren täglich Reisende und Pendler:innen per Bus, Tram und Bahn an ihr gewünschtes Ziel. Um ihnen den Gang zum Schalter zu ersparen, gibt es seit einigen Jahren den Libero-Webshop. Vertreten durch die Geschäftsführerin BERNMOBIL, plante der Libero-Webshop einen Relaunch. Ausschlaggebend dafür waren neben einem Wechsel auf ein neues technisches System vermehrt auch Rückmeldungen der Kund:innen und ein in die Jahre gekommenes Design. Um ein gutes Nutzererlebnis (User Experience) zu gewährleisten, wünschte sich BERNMOBIL dafür eine professionelle Begleitung.
Zusammen mit meinem UX-Partner Dave Eggimann trafen wir uns mit dem Projektteam zu einem Kick-off Workshop. Mit der Projektleiterin und dem Co-Projektleiter von BERNMOBIL und der IT-Firma Glue gingen wir während eines halben Tages die Herausforderungen, Ziele, Risiken, Zielgruppe, Umfang, User Journeys und Roadmap durch. So lernten sich die involvierten Personen kennen und teilten ihr Wissen und ihre Erwartungen. Für uns alle war klar: das Projektziel erreichen wir nur als Team und mit einer Zusammenarbeit auf Augenhöhe!
Im Kick-off Workshop das neue Team bilden und Erwartungen und Herausforderungen teilen.
Mit Nutzerforschung die Herausforderungen und Chancen identifizieren
In der ersten Phase haben wir den Libero-Webshop aus der Perspektive der Reisenden gründlich durchleuchtet. Dabei interessierte uns zunächst, von wem und wie der bestehende Webshop genutzt wird – wir analysierten also das Nutzerverhalten und den Nutzungskontext. Dafür durchforsteten wir Support-E-Mails von frustrierten Nutzer:innen, analysierten die Analytics- und Verkaufszahlen und prüften den Webshop auf Herz und Nieren. Neben ein paar Schwächen in der Benutzerfreundlichkeit und Barrierefreiheit stiessen wir auf die Herausforderung, dass das Libero Zonensystem für Nutzer:innen schwierig zu verstehen ist. Um eine Reise von A nach B zu tätigen, müssen sie wissen, welche Zonen dafür nötig sind. Die Zonen bestehen aus Nummern – ohne Ortschaftsnamen. Und der Libero-Webshop bietet online zwar Zonenpläne an, doch während der Abo-Wahl sind diese für die Reisenden nicht leicht auffindbar.
Diese und weitere Erkenntnisse spiegelten wir mit dem Team und konnten so den Fokus in den Anwendungsfällen bestimmen. Wir konzentrierten uns auf die Funktionen, die für die Reisenden wirklich wichtig sind – so konnten wir auch Funktionen streichen, die viel gekostet und insgesamt nur wenig Nutzen gebracht hätten. In diesem Schritt war es zentral, dass wir als Team sowohl die unternehmerischen Ziele, die Nutzerperspektive als auch die technische Machbarkeit in Einklang bringen konnten. Beispielsweise verzichteten wir auf die Integration eines Fahrplans, da es dafür bereits etablierte Apps wie «öV Plus» gibt.
Customer Journey: Bedürfnisse und Reise der Kundschaft methodisch erarbeiten.
Prototypen testen
In der zweiten Phase entwickelten wir einen klickbaren Prototypen. Wir entwarfen verschiedene Bedien- und Designansätze und testeten diese mit Nutzer:innen, indem wir ihnen Aufgaben stellten, die sie im Prototypen lösen sollten. Zum Beispiel: Löse ein Libero Jahresabo für Zone 100/101! Interne Stakeholder und das Projektteam waren an diesen Testings live am Bildschirm dabei, so dass sie mit eigenen Augen mitverfolgen konnten, welche Ideen und Designs funktionierten und welche nicht. Mit den gewonnenen Erkenntnissen planten wir danach die nächsten Schritte.
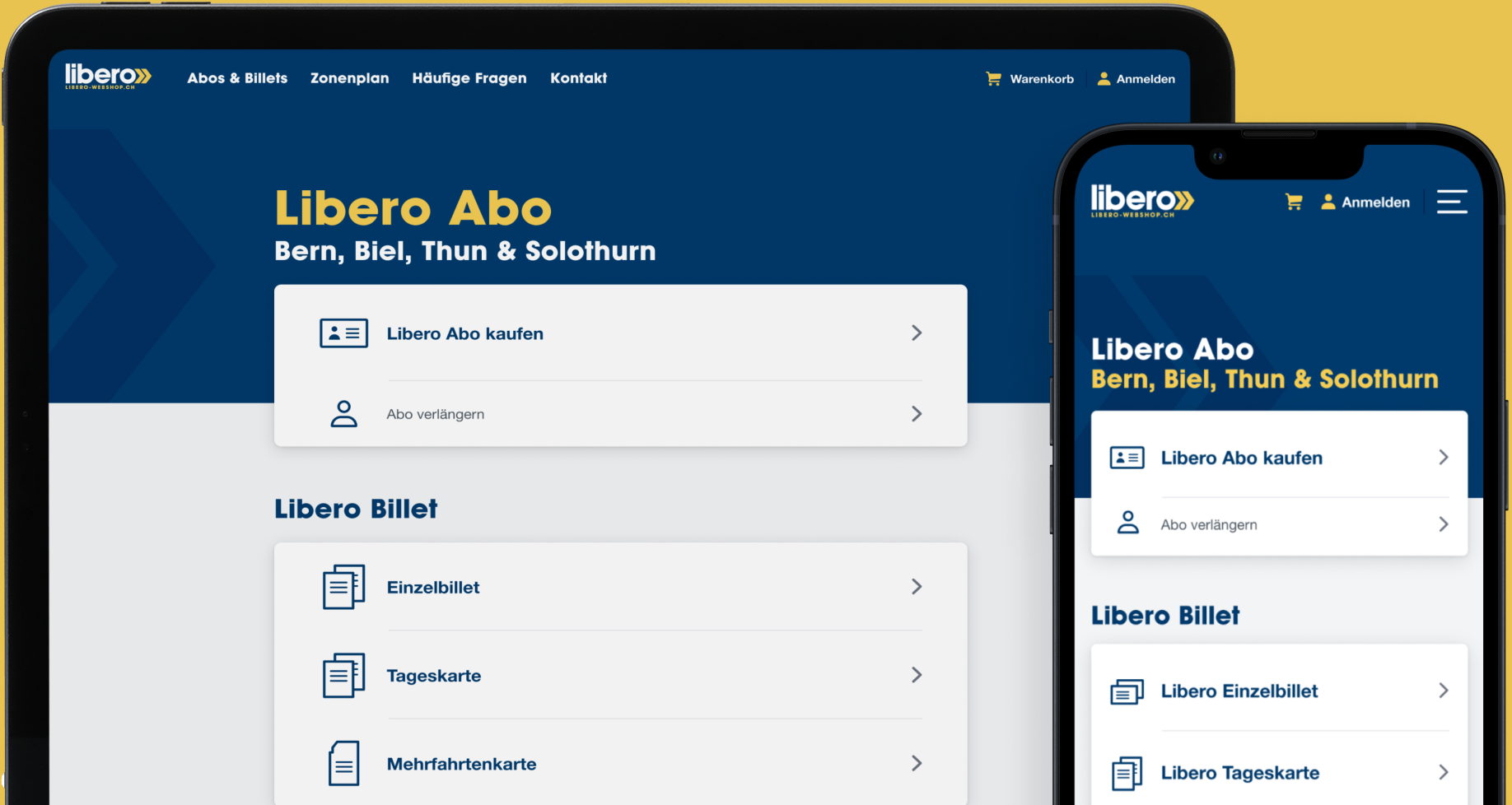
Von links nach rechts: Alter Libero Webshop, erster Design-Entwurf, fertiges Design
Zusammenarbeit UX und Entwicklung
In wöchentlichen Meetings (Weeklys) stimmten wir uns ab, welche Teile des Webshops in der Entwicklung als Nächstes umgesetzt werden. Da der Libero Webshop mit anderen Ticket-Systemen kommunizieren muss, galt es auszuprobieren, wie die Ansätze aus dem Prototypen umgesetzt werden konnten. Beispielsweise werden neu zu den Zonen auch Namen angezeigt. Dadurch werden die Zonen für Reisende verständlicher. Die IT-Firma «Glue» leistete hier mit der Arbeit der zwei Entwicklern ganz tolle Arbeit.
Neben den Usability Testings liess BERNMOBIL zudem ein Accessibility Audit durch die Stiftung «Access For All» durchführen, damit gewährleistet ist, dass der Webshop auch Menschen mit Beeinträchtigungen zugänglich sein wird.
Go-live: Gemeinsame Retrospektive und Anstossen auf den neuen Libero Webshop.
Der Go-Live des Libero Webshops
Dank der fruchtbaren Zusammenarbeit von BERNMOBIL und Glue konnten wir als Team den neuen Libero Webshop innerhalb weniger Monate umsetzen und online schalten. Den Go-Live feierten wir mit einer festlichen Retrospektive und gemeinsamen Anstossen. Auf die gesteigerte Benutzerfreundlichkeit und die verbesserte Barrierefreiheit des Libero-Webshops freuen wir uns sehr! Mein UX-Partner Dave Eggimann und ich wünschen dem Libero-Webshop und BERNMOBIL weiterhin viel Erfolg.
Besuchen Sie den neuen Libero-Webshop:
libero-webshop.ch