In einer Woche eine Website relaunchen – von der Strategie und dem Design bis zur Umsetzung? Mit dem «Web Sprint» wird dies möglich. Erfahre, wie du selber einen «Web Sprint» in deinem Unternehmen durchführen kannst.
Für viele KMUs & Start-Ups ist die Website ein wichtiges Marketingtool und ein Imageträger. Ein neuer Webauftritt ist jedoch oft kosten- und zeitintensiv. Vielleicht graust es dir noch vom letzten Webrelaunch, der sich über Monate oder gar Jahre hinweg zog.
Es geht schneller, wenn man lean vorgeht. Dabei stellen wir uns die Frage: Wie können wir mit minimalem Aufwand unsere Website innovieren und besser an Kundenbedürfnisse ausrichten? Wie können wir dies möglichst schnell und ressourcenschonend erreichen? Das Resultat ist ein Minimal Viable Product (MVP) – eine schrittweise Weiterentwicklung der Website.
Die Bühne vorbereiten
Als Beispiel für einen Web Sprint verwende ich meine eigene Website. Der erste Schritt ist, die Agenda zu zücken und mit rotem Stift eine Woche zu reservieren. Während dieser Zeit gilt: Keine anderen Projekte, Meetings und Zerstreuungen. Zudem müssen beim Web Sprint folgende Kompetenzen abgedeckt sein: Strategie, UX/UI Design, Redaktion und Web-Entwicklung.
Update gefällig?
Neu gibt es das Website Strategie Kit
1. Tag: Strategie definieren
Planung (1h)
Am ersten Tag startete ich mit der Planung. Dafür erstellte ich ein Kanban-Board auf Trello. Die Spalten teilte ich in Backlog, To Do, In Progess und Done ein und sammelte die verschiedenen Tasks wie Strategie-Session, Wireframes, Content, Design, Coding und Testing. Auf einem Blatt Papier teilte ich die Woche in zehn halbe Tage ein. Anschliessend verteilte ich die Aufgaben nach Umfang auf die halben Tage.
Strategie-Session durchführen (3h)
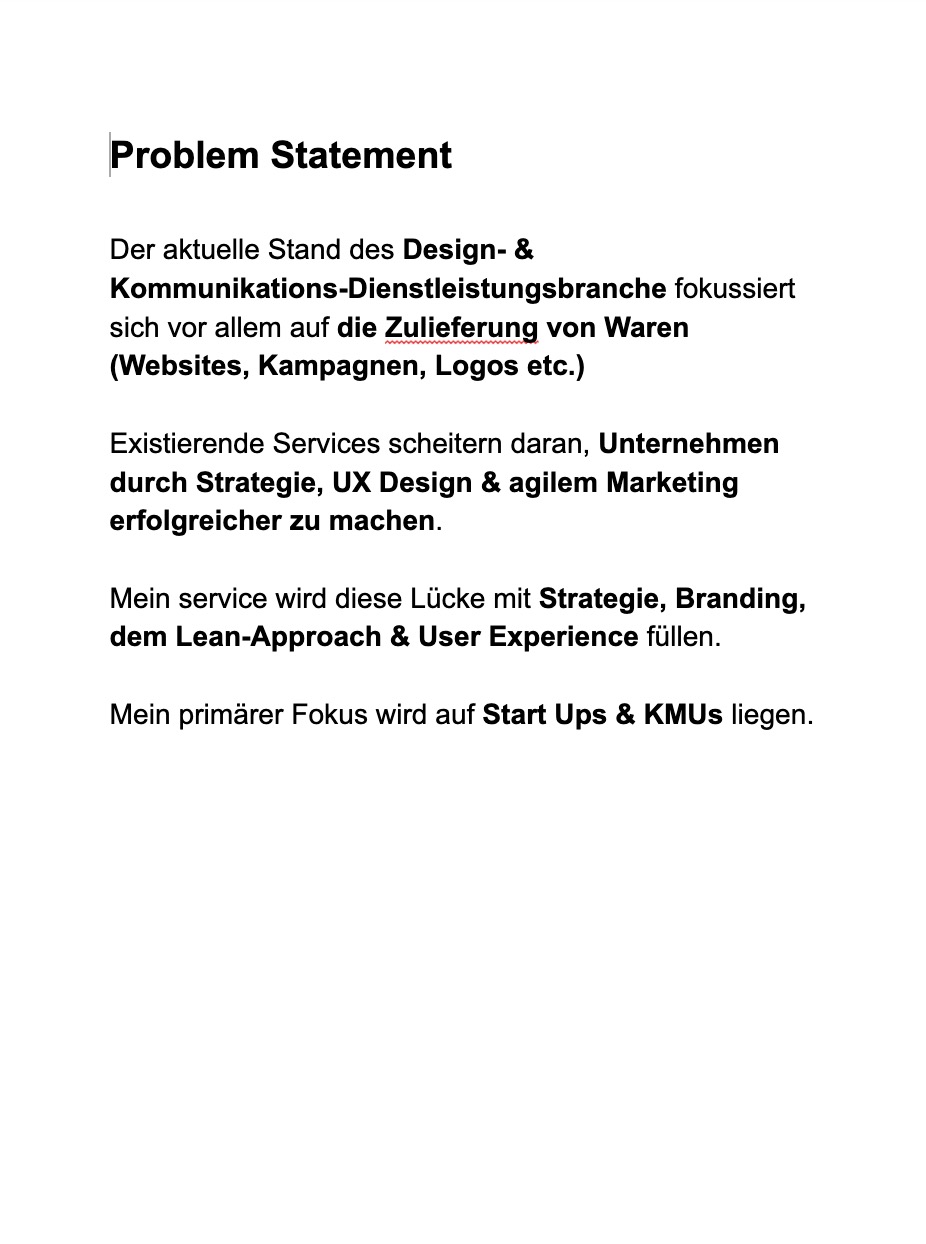
Ich habe mir die Frage gestellt, welche unternehmerischen Ziele ich mit Herr Bürli erreichen möchte. Mit einem Problem Statement Template formulierte ich meinen Service. Welches Problem werde ich mit meinem Unternehmen lösen? Mit Hilfe von Proto-Persona (Nutzergruppen) erarbeitete ich mögliche Kundenprofile. Was sind ihre Bedürfnisse und wie könnte ihnen die Website helfen? Alle Features, die mir in den Sinn kamen, erfasste ich im Kanban unter Backlog.
Wireframes scribbeln (4h)
Auf Papier skizzierte ich Ideen für die Startseite und die Unterseiten. Dabei versuchte ich die vorher definierten Features sinnvoll unterzubringen. Die einzelnen Seiten strukturierte ich gemäss des Inhalt-Trichters: 1. Aufmerksamkeit, 2. Erwägung, 3. Absicht und 4. Entscheidung. Das Ziel kann zum Beispiel sein, dass der Kunde das Kontaktformular ausfüllt oder den Newsletter abonniert.
2. Tag: Inhalte kreieren
Inhalte kreieren (6h)
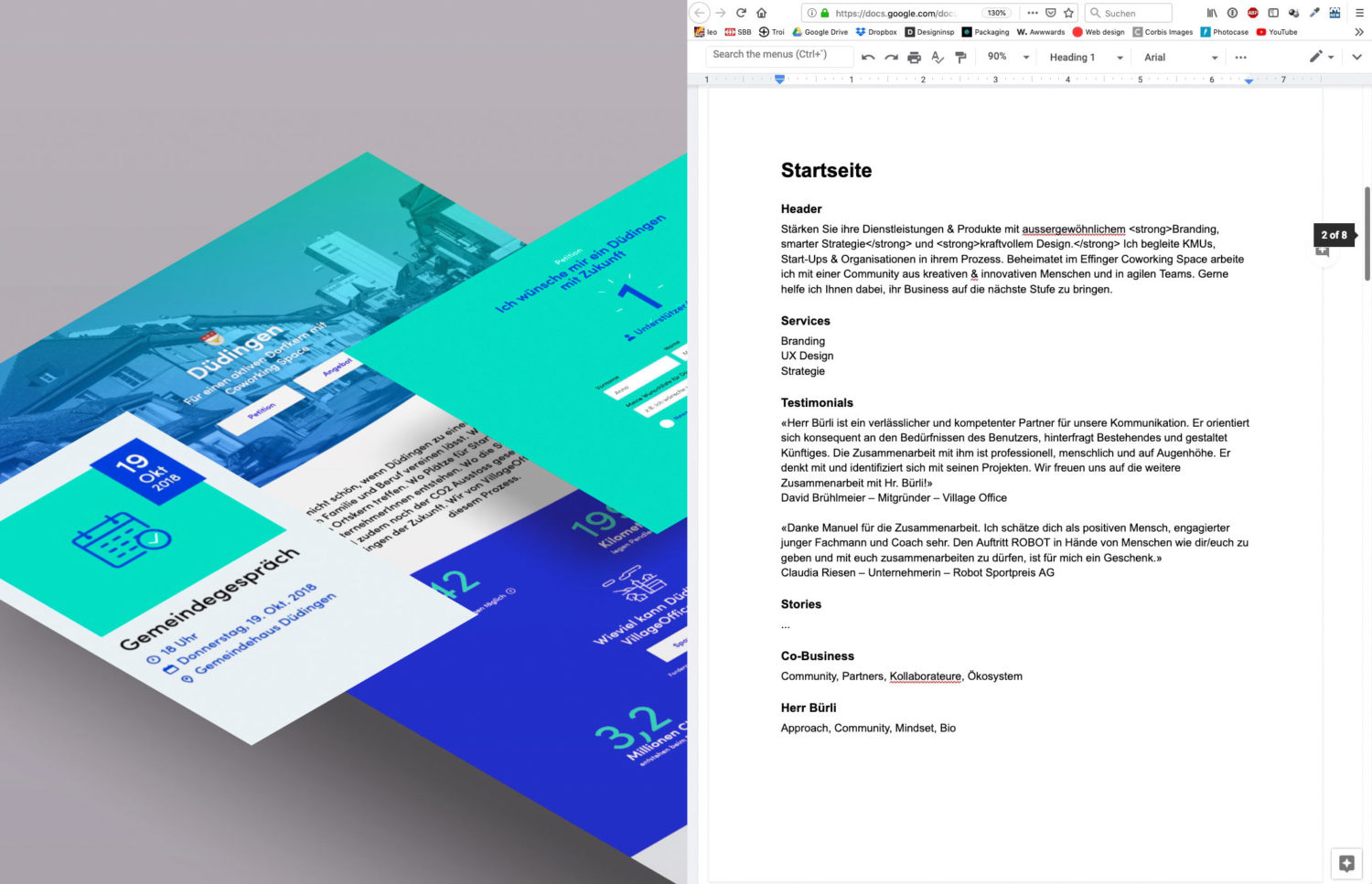
Anhand der Wireframes wusste ich ungefähr, welche Inhalte ich brauchte. In GoogleDocs verfasste ich die Textbausteine. Um meine Botschaft zielgruppengerecht zu formulieren, versuchte ich aus der Sicht der Proto-Persona zu denken. Natürlich reicht die knappe Zeit nicht, in die Tiefe zu gehen. Manchmal reicht es, bestehende Texte anzupassen.
Bildmaterial evaluieren (2h)
Beim Bildmaterial habe ich meine Aufträge durchforstet und verschiedene Stimmungs- und Produktbilder zusammengestellt. Gutes Bildmaterial zu finden ist keine leichte Sache. Ich habe es mir zur Angewohnheit gemacht, meine Projekte in Text und Bild zu dokumentieren.
3. Tag: Design erstellen
Mock-up gestalten (8h)
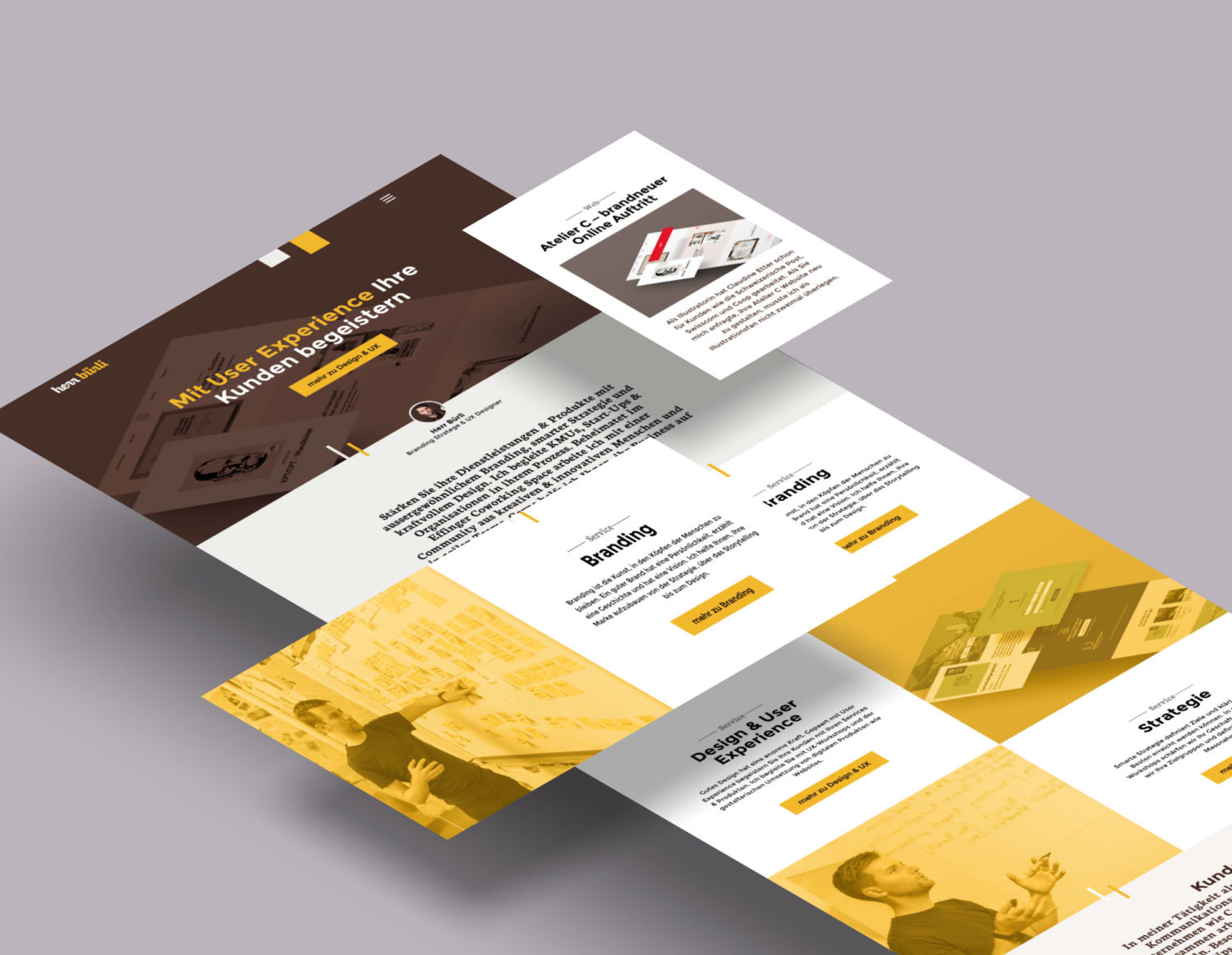
Bei der Gestaltung ging es mir nicht darum, das Rad neu zu erfinden. Ich habe mich grösstenteils am bestehenden Corporate Design von Herrn Bürli orientiert. Farben, Schriften und Layout waren somit bereits definiert. Mit grossflächigen Bildern und neuen Elementen habe ich die Gesamterscheinung aufgefrischt. Ein neuer Header oder grosszügige Typografie können bereits einen Effekt beim Besucher erzielen.
4. Tag: Prototyp entwickeln
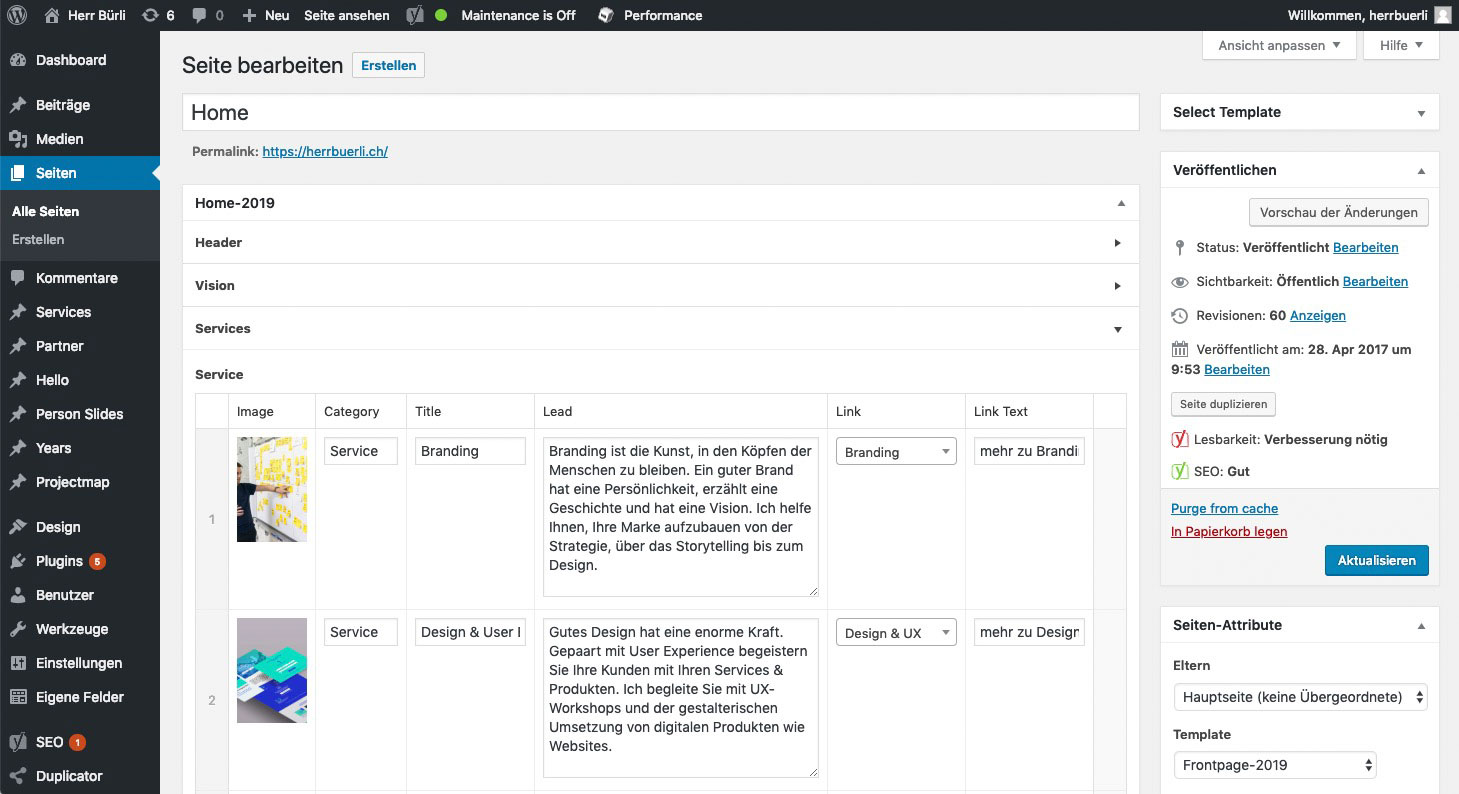
Coding & Content abfüllen (8h)
Bei der Entwicklung werden die Mock-ups technisch umgesetzt. Es ist verlockend, gleich die neusten Technologien zu integrieren und sich im Code zu verlieren. Doch welches Feature bringt dem Besucher einen Mehrwert und was ist letztlich unnötiger Perfektionismus?
Die Herr Bürli Website habe ich vor drei Jahren mit einem Custom Theme auf WordPress erstellt. Heute würde ich ein anderes CMS verwenden. Doch ich habe mich aus Effizienz entschieden, auf dem bisherigen System aufzubauen. Es spielt keine Rolle, auf welchem System deine Website läuft. Solange du dein System gut kennst und Anpassungen unmittelbar vornehmen kannst.
5. Tag: Testen
Beim Web Sprint gehen wir von Annahmen aus, welche Bedürfnisse unsere Zielgruppe hat. Ob wir richtig liegen, testen wir am Ende der Woche. Wir fragen ein paar Personen, ob sie in unserer Gegenwart die Website durchschauen können. Wir stellen ein paar Aufgaben und beobachten, wie sich die Testpersonen verhalten.
Für mich als Designer sind kleine Testings enorm aufschlussreich. Es zeigt sich relativ schnell, welche Features funktionieren und welche nicht. Oft bedarf es kleinen Anpassungen und die Usability wird massgeblich verbessert. Mit dem Testing können wir unser MVP validieren und nächste Schritte planen.
Und, nimmst du die Challenge an?
Der Web Sprint ideal für alle, die den Lean-Ansatz ausprobieren und vielleicht sogar in ihre Unternehmenskultur integrieren wollen. Er funktioniert auch bei Corporate Websites, wenn das Projekt gut aufgegleist wird und das Team fokussiert arbeiten kann.
Update gefällig?
Neu gibt es das Website Strategie Kit